구글 앱스 스크립트를 사용하여 환율 알림 메일을 보내는 방법을 알아보겠습니다.
개요
스프레드시트에서 함수를 사용하여 환율 정보를 가져오고,
가져온 환율 정보를 메일로 보내는 앱스 스크립트를 작성 후,
실행 트리거를 설정하여 매일 환율 알림 메일이 도착하게 합니다.
★ 샘플 스프레드시트
https://docs.google.com/spreadsheets/d/1ZJKl0YKlaoPcEpyDPkx3PTrmymS8Dq1l1sRgvAo6UbE/edit?usp=sharing
- Google Apps Script 개발자 사이트에서 참고한 페이지
환율 정보
참고로, 네이버 환율 정보 페이지를 참조하여 최신 환율을 가져옵니다.
예시에서는 달러 환율과 엔화 환율을 가져오겠습니다.

스프레드시트 작성
IMPORTXML 함수를 사용하여 환율 정보를 가져옵니다.

스크립트 작성
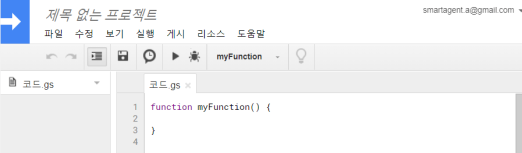
메뉴에서 도구 > 스크립트 편집기 를 클릭합니다.

스크립트 편집 화면으로 넘어옵니다.

코드
코드를 넣고 저장합니다.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
// 오늘 날짜
var date_today = new Date();
// 달러 환율
var exchange_rate_usd = sheet.getRange(6, 2).getValues();
// 엔화 환율
var exchange_rate_jpy = sheet.getRange(11, 2).getValues();
// 알람 메일 준비
var my_email = "<메일주소>@gmail.com"; // 본인 메일주소를 넣어주세요.
var email_subject = "환율 알림";
var htmlbody = "날짜: "
+ Utilities.formatDate(date_today, Session.getScriptTimeZone(), "yyyy-MM-dd")
+ " 달러 환율: " + exchange_rate_usd
+ " 엔화 환율: " + exchange_rate_jpy;
// 메일 보내기
MailApp.sendEmail({
to: my_email,
subject: email_subject,
htmlBody: htmlbody,
});
}

▶(실행)버튼을 클릭합니다.

실행 권한 허용
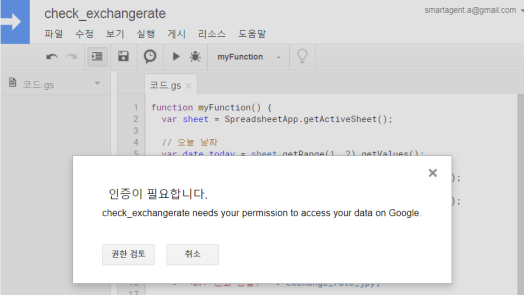
처음 스크립트를 실행하는 경우, 인증이 필요하다고 나옵니다.
[권한 검토]를 클릭합니다.

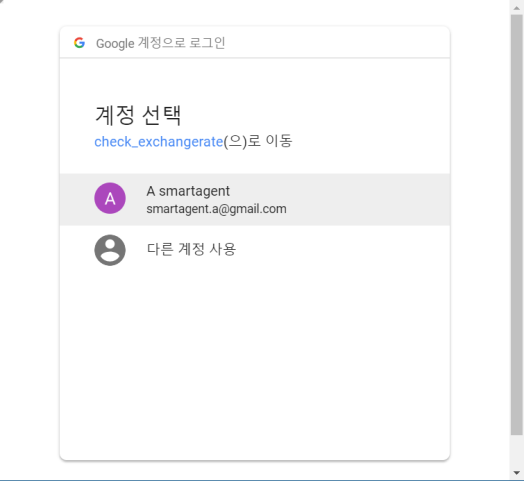
계정 선택 화면에서 계정을 선택합니다.
확인 되지 않은 앱이라고 경고가 나옵니다. 왼쪽 아래 “고급“을 클릭합니다.
그리고 “check_exchangerate(으)로 이동(안전하지 않음)“를 클릭합니다.
※ G Suite 계정일 경우, 이 경고 창이 나오지 않을 수 있습니다.
스크립트 check_exchangerate가 내 구글 계정에 액세스 하려하는데 허용하겠냐고 물어봅니다.
[허용]을 클릭합니다.
스크립트 실행
스크립트를 허용 후 다시 실행하면, 메일이 도착합니다.

트리거 설정
이제는 이 메일을 지정한 시간에 매일 받도록 설정해보겠습니다.
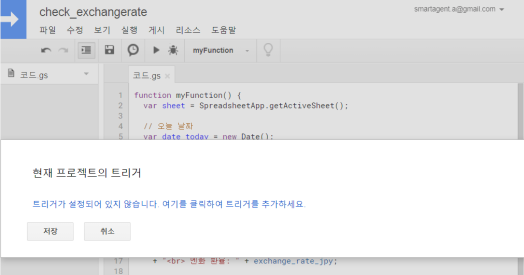
시계모양 아이콘으로 된 (현재 프로젝트의 트리거) 버튼을 클릭합니다.

“트리거가 설정되어 있지 않습니다. 여기를 클릭하여 트리거를 추가하세요.“를 클릭합니다.

트리거에 myFunction, 시간 기반, 일일 타이머, 원하는 시간대를 설정 후 [저장]을 클릭합니다.

트리거 설정이 완료되었습니다.
설정한 시간에 메일이 도착하면 성공입니다!

구글 앱스 스크립트의 다른 활용법을 알고싶으시다면!
» G Suite 사용법 #5 앱스 스크립트 활용 예시 모음


안녕하세요. 초보 개발자입니다.
HTML 화면에서 백단 없이 메일 보내는 거 찾다가
우연히 구글 앱스 스크립트를 찾아서 form 태그 추가후 아이디 gform 준다음 action 에 웹앱 배포 url 넣는 형식으로 적용했는데요.
(구글 앱스 스크립트를 오늘 처음 알았습니다.)
개요에서 나오는 alert 소스를 넣어서 실행해 봤더니 이게 함수 실행 도중에 alert을 넣으면 오류가 뜨더라구요 ..
그냥 메일 보내기 버튼을 누르면 메일이 보내지고
화면 이동없이 alert 창에 메일 발송 완료만 나오게 하고 싶은데 어떻게 해야 할지 막막해서 댓글 남겨 보아요 ~~
좋아요Liked by 1명
HTML에서 메일을 보내시는거라면 javascript나 jQuery을 이용하시는게 좋을 겁니다.구글 앱스 스크립트는 구글 플랫폼에서 동작하는 스크립트라서 HTML에서 그대로 사용할 수 없습니다. 다른 블로그를 참고하시길 바랍니다.
좋아요좋아요
메일은 잘 보내지는데 … 화면이동이 되어져서 고역이었는데.
HTML 단에서 ajax 처리로 화면이동을 막고 메일은 잘 보내지도록 방법을 찾았습니다 ㅎㅎ
답변 감사드려요 ^^
좋아요좋아요
차단된 앱
앱이 Google 계정의 민감한 정보에 액세스를 시도했습니다. 계정을 안전하게 보호하기 위해 Google에서 액세스를 차단했습니다.
계정클릭 이후에 이렇게뜨는데 해결방법이 있을까요?
좋아요좋아요
인증이 필요하다는 경고창이 뜨는 것이 아니라 계정이 차단되셨나요??
계정 차단을 푸는 방법은 아래 페이지를 참고하시기 바랍니다..
사용자 계정 차단 또는 차단 해제하기
https://support.google.com/accounts/answer/6388749?co=GENIE.Platform%3DAndroid&hl=ko
좋아요좋아요
저도 같은 팝업이 뜨는데 혹시 해결방법이 있으셨는지요? 위의 설명글 처럼 확인되지 않은 앱 –> 고급 으로 진행되지 않네요.
좋아요좋아요