구글 사이트 첫 번째 포스팅인 G Suite 사용법 #6 구글 사이트 개요에서 카테고리를 나눠서 사용한다고 알려드렸었습니다.
페이지의 계층에 따라 카테고리를 나눌 수 있습니다.
저는 카테고리를 크게 두 가지 종류로 나눠서 사용합니다.
모든 팀원들이 참고하는 공용 카테고리와 프로젝트용 카테고리입니다.
이번 포스팅에서는 공용 카테고리의 예시를 보여드리겠습니다. 제가 회사에서 실제로 사용하는 구글 사이트의 모습을 보여드리고자 비슷하게 만든 예시입니다.
(예시 1) 업무 매뉴얼
웹페이지 템플릿 페이지 <업무 매뉴얼>을 작성한 후,
그 아래에 공지사항 템플릿 페이지 <기본 업무>, <은행업무>, <환경설정>, <회사 규칙>을 배치합니다. <업무 매뉴얼> 페이지에 하위 페이지 나열을 추가하여 하위 페이지 목록을 표시합니다.
※ 화살 괄호<>는 페이지 제목을 의미하며, 구글 사이트 용어에 밑줄을 쳤습니다. 각각의 용어에 대해서는 구글 사이트 사용법 (2) 페이지 만들기에서 참고해주시기 바랍니다.

<엽무 매뉴얼>의 하위 카테고리가 되는 <환경설정> 페이지에도 하위 페이지 나열을 추가하여 하위 페이지 목록을 표시합니다. 환경설정에 해당하는 게시물들을 추가하여 사용하면 됩니다.

<환경설정> 페이지와 동일한 방법으로 다른 페이지들에도 하위 페이지 나열을 추가합니다.

- <기본 업무> 업무 메일 작성, 회의 진행, 보고서 작성 등 알아두면 좋은 기본적인 업무 방법
- <은행업무> 법인 관련 은행 업무 시 필요한 서류 리스트
- <환경설정> 새로운 PC 혹은 PC 초기화 후 PC 초기 설정 정보
- <회사 규칙> 회사에서 지켜야 하는 규칙
자주 발생하는 업무들은 아닙니다. 자주 발생하지 않기 때문에 업무 매뉴얼이 없으면 처리하는데 헤매거나 시간이 많이 걸릴 수 있습니다. 한번 정리해두면 헤매는 일이 줄고 처리할 때 걸리는 시간도 줄어듭니다. 헤매는 일이 줄면 실수도 줄일 수 있습니다.
또한, 이런 업무 매뉴얼은 신입사원, 새로운 팀원이 들어왔을 때 알려주면 편리합니다.
주의할 점은, 이러한 업무 매뉴얼 카테고리에 해당하는 내용은 항상 최신이 되도록 관리해야 합니다. 회사 내 규칙이나 절차 등 내용이 바뀌면 바뀐 내용으로 갱신해줘야 합니다.
샘플 페이지 : https://sites.google.com/site/smartworklibrary/manual
샘플 페이지에는 제가 실제로 사용하는 공용 페이지의 내용들을 공개할 수 있는 수준의 내용으로 간소화하여 옮겨놓았습니다.
(예시 2) 자료실
업무와 직접적으로 관련된 업무 매뉴얼 이외에도 간접적으로 관련된 내용은 <자료실> 카테고리를 만들어 정리합니다. 카테고리 작성 방법은 거의 동일합니다.
웹페이지 템플릿 페이지 <자료실>을 작성한 후,
그 아래에 웹페이지 템플릿 페이지 <과거 자료>와 공지사항 템플릿 페이지 <세미나>, <일본어 스터디>를 배치합니다. 각 페이지에 하위 페이지 나열을 추가하여 하위 페이지 목록을 표시합니다.

- <과거 자료> 더 이상 사용하지 않는 페이지를 모아두는 곳
- <세미나> 업무에 도움이 될만한 책이나 강연 정보를 모아두는 곳
- <일본어 스터디> 일본어 향상에 도움이 될만한 내용을 모아두는 곳
샘플 페이지 : https://sites.google.com/site/smartworklibrary/library
<세미나>, <일본어 스터디>는 업무 매뉴얼과 성격이 거의 비슷하므로 추가 설명은 생략하겠습니다.
<과거 자료>는 공지사항 템플릿이 아니라 웹페이지 템플릿 페이지입니다. 게시물 추가로 운영되는 페이지가 아닙니다. 더 이상 사용하지 않게 된 페이지를 모아두는 공간입니다.
사이트를 오래 사용하다 보면 왼쪽에 메뉴가 많아지기 마련입니다. 더 이상 사용하지 않게 된 카테고리나, 완전히 종료된 프로젝트의 카테고리가 있다면 통째로 <과거 자료> 아래로 이동시킵니다.
페이지 이동
종료된 프로젝트 카테고리를 <과거 자료> 아래로 페이지 이동시켜보겠습니다.

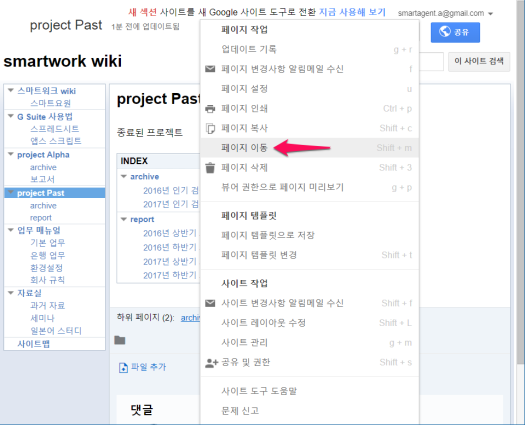
옮기고 싶은 <project Past>페이지에서 “추가 작업” 버튼을 클릭합니다.

“페이지 이동” 메뉴를 클릭합니다.

페이지 이동 팝업 창의 사이트맵에서 이동할 위치로 <자료실> 아래의 <과거 자료>를 선택하고, 아래쪽의 [이동] 버튼을 클릭합니다.

[이동] 버튼 클릭 후 잠시 기다리면 이동된 페이지가 표시됩니다. 왼쪽 메뉴에서 <project Alpha>아래 위치했던 <project Past>가 사라진 것을 확인할 수 있습니다.
※ 페이지 이동은 처리시간이 오래 걸립니다. 페이지를 닫지 마시고 기다려주시기 바랍니다.

상위 카테고리인 <자료실>페이지를 표시하면 <과거 자료> 아래로 종료된 프로젝트 가 배치된 것을 확인할 수 있습니다.

* 오늘의 정리 *
정리하자면, 구글 사이트 사용법 (2) 페이지 만들기 포스팅에서 알려드린 웹페이지 템플릿 페이지, 공지사항 템플릿 페이지와 새 게시물 추가, 하위 페이지 나열의 기능만 사용해도 상위 카테고리와 하위 카테고리가 나누어진 웹사이트를 구축할 수 있습니다. 그리고 페이지 작성 후에는 페이지 이동 기능을 이용하여 페이지의 위치를 변경할 수 있습니다.
다음 글 : 구글 사이트 사용법 (4) 프로젝트 카테고리 예시

